Saturday morning means sleeping late. But not today. Today was set aside for learning about Drupal.
We met in the Berlingske Media building in downtown Copenhagen for a Geek Girl Meetup Drupal workshop. Doors opened at 10 and the workshop started at 11. (It was critical to have that 1 hour for meeting, networking, coffee-and-tea-drinking, and into-place-settling. We didn’t have that at the November Geek Girl Meetup, and that was a mistake. Take note out there. I digress.)
Open Source and Community
Amelia Berkeley and Isabell Schulz opened with a presentation about Open Source Software and the Drupal Community. They made so many great points, but find out for yourself – here’s the presentation:
I’m keen on this community thing, so I really liked this presentation. The community aspect is what intrigues me most about Drupal. They have the saying:
Come for the code, stay for the community.
There are plenty of opportunities to stretch your geek muscles in Drupal. There’s something for the developers, the designers, the communicators, and those who straddle all of those areas and more. The community is there as training wheels when you begin and as support when you grow stronger, and always as a partner. I’m not in this community, and yet this is what I sense from every Drupal person I meet. I know the value of community from WordPress, and I see it with Mozilla and many other open source projects. My personal opinion is that the community can attract more women into these programs. The use of Drupal is growing, and that means more support of all kinds is needed. Drupal the product can only be strengthened by a diverse community that echoes the diversity of the world.
Another speaker, Kaja Jacobsen mentioned that Drupal gatherings had a reverse hierarchy. The suits were ignored, and everyone flocked around those in the worn-out jeans. We also learned that the community doesn’t wait – people are encouraged to take initiative. This is a down-to-earth approach that should instill a feeling of “hey, I can do it” in everyone. It should encourage any shy types to dare to move outside their comfort zone – and feel the support of others just for taking action.
Exploring Drupal
The speaker for our second session was sick, so after the lunch break, Kaja dived into her presentation. There are some good points on her slides, but the real value came from walking through an installation of Drupal 6.2. She was more familiar with 6.x, so she didn’t show version 7. Personally, I find the back-end of Drupal completely different than anything I have used. Kaja called it Lego for adults. You have to know what pieces you want and where and why. Kaja’s show-and-tell helped us make sense of the back-end. She spiced it all with comments about what she found to work well in her experience. That is the kind of touch that makes a workshop like this priceless.
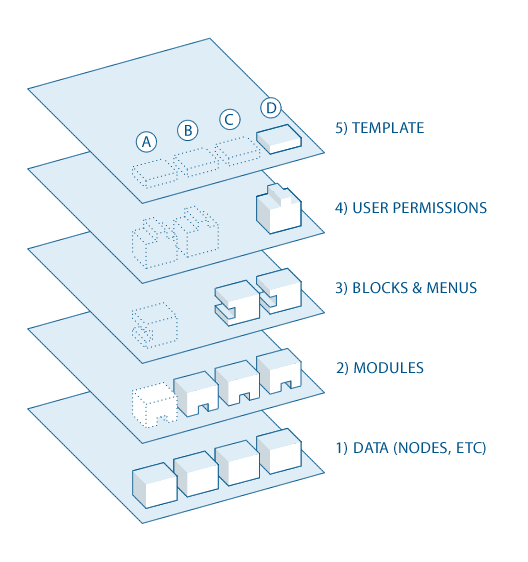
Kaja had a great analogy. She said you had all your data swimming around in this big pond, and you used taxonomy and views to make sense of it. She showed an overview from the Drupal.org site that illustrated the layers of Drupal:

When she then did the walk-through, talk about modules and blocks and so on made lots of sense. Nanna Thorhauge has a project that she wants to do in Drupal. She gave a brief presentation of the concept and wireframes, and Kaja showed how Drupal worked using Nanna’s project as a basis for her demo. Perfect.
I was also completely gobsmacked at all the elements that could potentially be configured. No wonder sites like the Danish newspapers, Information and Berlingske (our host) use Drupal. The information architects, developers, and designers can lock in how the site will look and function. The journalists will just add words with the freedom to focus on their skills and not worry about structure and formatting. Impressive. The tokens that you can add to pictures, for example, were also great. I guess I could call them variables that you defined for images. When someone uploaded an image, the tokens – these variables – added invaluable metadata that brought meaningful order and structure to the image files. Kaja demonstrated how to look for dependencies in the back-end that could affect the front-end.
Tomorrow
We were all pretty exhausted when the workshop was finished. Most people wanted to chill for the evening, but there were many declarations of making Sunday a Drupal day at home. We had four Lullabot DVDs to give away, and the four winners were very, very happy.
A lot of networking took place. It will be exciting to see how many Drupalistas will grow from today’s event.
This blog post comes from a very tired brain. It received a lot of new input today that requires time to digest. I have given you some random impressions, but tucked away in my memory is the vision of all the interesting fields, modules, setting, tokens, and more that are hidden in the heart of Drupal, waiting for the Drupalista to give them wings.
A heartfelt thanks to our sponsors!
- Berlingske for providing the all important location location location and to Joseph at Berlingske for keeping us supplied with coffee, tea, and fruit
- NodeOne for feeding us (and more)
- Peytz for more food and more goodies
- Geek Röyale for great swag
A big thank you for all the work done by Henriette Weber from Toothless Tiger and Lisa Risager for this Drupal day.
The biggest thanks goes to Chief Drupal Enthusiasm Officer Amelia Berkeley for conceiving this idea.


[…] This post was mentioned on Twitter by Henriette Weber and Dennis Lembrée, Amelia Berkeley. Amelia Berkeley said: “@kmdk: New post: Getting My Drupal Geek On at #GGMCPH http://bit.ly/hor4V2” excellent summary of the day! […]
Hey Karen, thanks for that summary. Good work!
[…] a single photo to add to my good friend Karen’s summary of yesterday’s Geek Girl Meetup in Copenhagen. Go read it! Posted by Lisa Filed in Nerdy knitter Tags: drupal, geekgirl, ggmcph Leave a […]